作了這麼多卡米狗的功能,只用到了少數幾個 Line Messaging API 訊息格式,還有很多都沒提到,就在這裡一次說明吧。
之前我們回應訊息的程式是這樣寫的:
# 傳送訊息到 line
def reply_to_line(reply_text)
# 取得 reply token
reply_token = params['events'][0]['replyToken']
# 設定回覆訊息
message = {
type: 'text',
text: reply_text
}
# 傳送訊息
line.reply_message(reply_token, message)
end
在設定回覆訊息的部分,如果是文字訊息的話,是這樣寫:
message = {
"type": "text",
"text": "這裡是要回應的文字"
}
那麼傳送其他訊息的寫法呢?
message = {
"type": "sticker",
"packageId": "1",
"stickerId": "1"
}
改成這樣就能傳送貼圖,只是 Line 有限制只能使用前4套,也就是說 packageId 的值必須在 1 到 4 之間。
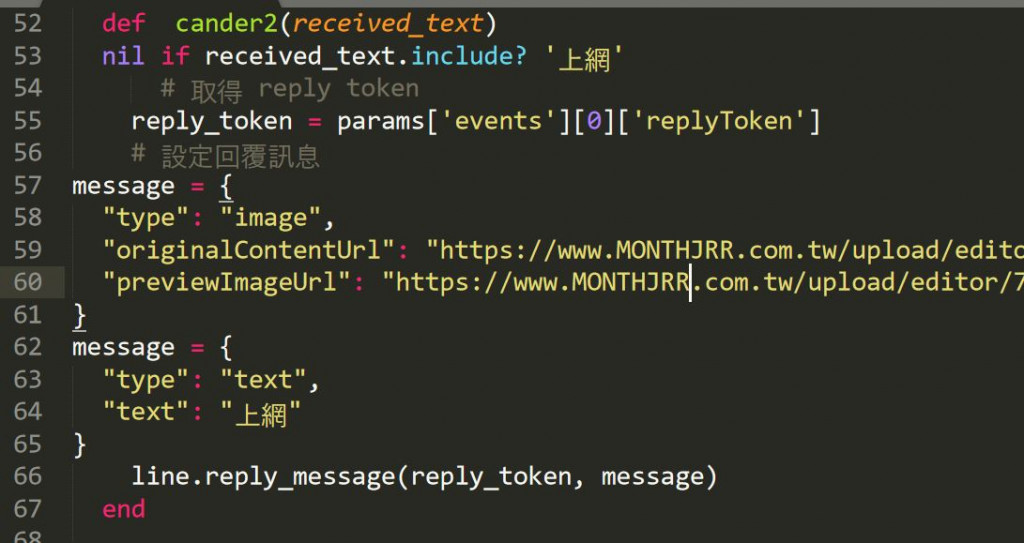
message = {
"type": "image",
"originalContentUrl": "圖片網址",
"previewImageUrl": "縮圖網址"
}
接受 1MB 以下的 JPG 圖檔,網址必須是 https 開頭。
message = {
"type": "video",
"originalContentUrl": "影片網址",
"previewImageUrl": "縮圖網址"
}
接受 1 分鐘以下 10MB 以下的 MP4 影片檔,網址必須是 https 開頭。
message = {
"type": "audio",
"originalContentUrl": "聲音檔網址",
"duration": 60000
}
接受 1 分鐘以下 10MB 以下的 M4A 聲音檔,網址必須是 https 開頭。duration 的值要填入聲音檔的長度,單位是毫秒(milliseconds)。
message = {
"type": "location",
"title": "第一行文字",
"address": "第二行文字",
"latitude": 35.65910807942215,
"longitude": 139.70372892916203
}
顯示一個地標按鈕,title 是按鈕上的第一行文字,address 是第二行文字,address 可以是隨便打的字,不一定要是真的地址,只要經緯度值正確,按下按鈕後就能開啟對應經緯度的地圖。
message = {
"type": "imagemap",
"baseUrl": "圖片網址的一部分",
"altText": "在不支援顯示影像地圖的地方顯示的文字",
"baseSize": {
"height": 1040,
"width": 1040
},
"actions": [
{
"type": "uri",
"linkUri": "https://www.kamigo.tw/",
"label": "https://www.kamigo.tw/",
"area": {
"x": 0,
"y": 0,
"width": 520,
"height": 1040
}
},
{
"type": "message",
"text": "傳送文字",
"area": {
"x": 520,
"y": 0,
"width": 520,
"height": 1040
}
}
]
}
baseUrl 的值要填入圖片網址,但 Line 會在取圖片時在網址後面加上 /240、/300、/460、/700、/1040,這是為了各種裝置需要的圖片尺寸不同所作的設計,圖片越小,讀取速度就可以越快。不過我們這邊也要製作各種大小的圖片,而且要配合他的網址,讓這些網址都能正確讀取到圖。如果要作到最完美的話,當然就是符合 Line 的規範來作,但是為了求方便,還是有取巧的方法可以用。
舉例來說,如果我們 baseUrl 填入的是 https://www.kamigo.tw/assets/kamigo-c3b10dff4cdb60fa447496b22edad6c32fffde96de20262efba690892e4461e8.png,當他在網址後面加上 /1040,變成 https://www.kamigo.tw/assets/kamigo-c3b10dff4cdb60fa447496b22edad6c32fffde96de20262efba690892e4461e8.png/1040 時,這個網址就打不開圖片了。為了避免這種情形,我們可以在網址的尾端加入 # 或 ?,變成這樣:https://www.kamigo.tw/assets/kamigo-c3b10dff4cdb60fa447496b22edad6c32fffde96de20262efba690892e4461e8.png#,因為網址上的 # 和 ? 是有特殊意義的,所以圖片就打得開了,所以我們可以拿任意的圖片網址後面加上 # 或 ? 來製作影像地圖。
接受 1MB 以下的圖片檔,可以是 JPG 或者 PNG,如果是 PNG 的話會有背景透明的效果,一樣要求 https 開頭的網址。
altText 的文字會顯示在 Line 的聊天選單上,或推播訊息上。
baseSize 是控制圖片顯示出來的大小。
actions 用來控制圖片中各個區域被按下後要發生什麼事,這裡有兩種事情可以做,一種是點了之後開網頁,另一種是點了之後替用戶發訊息。
使用 "type": "uri" 來製作超連結:
{
"type": "uri",
"linkUri": "https://www.kamigo.tw/",
"area": {
"x": 0,
"y": 0,
"width": 520,
"height": 1040
}
}
linkUri 填入網址,area 指定點擊區域,以目前的設定的話是點擊圖片的左半邊。
使用 "type": "message" 來製作文字指令:
{
"type": "message",
"text": "傳送文字",
"area": {
"x": 520,
"y": 0,
"width": 520,
"height": 1040
}
}
當用戶點擊圖片的右半邊時,用戶會自動發出文字訊息,訊息內容為傳送文字。我們可以利用這個功能讓用戶說一句話,然後再根據這句話的內容,作我們想要作的事情。
目前在電腦版 Line 點擊 message 區塊會顯示「請至智慧手機上確認訊息內容。」字樣。
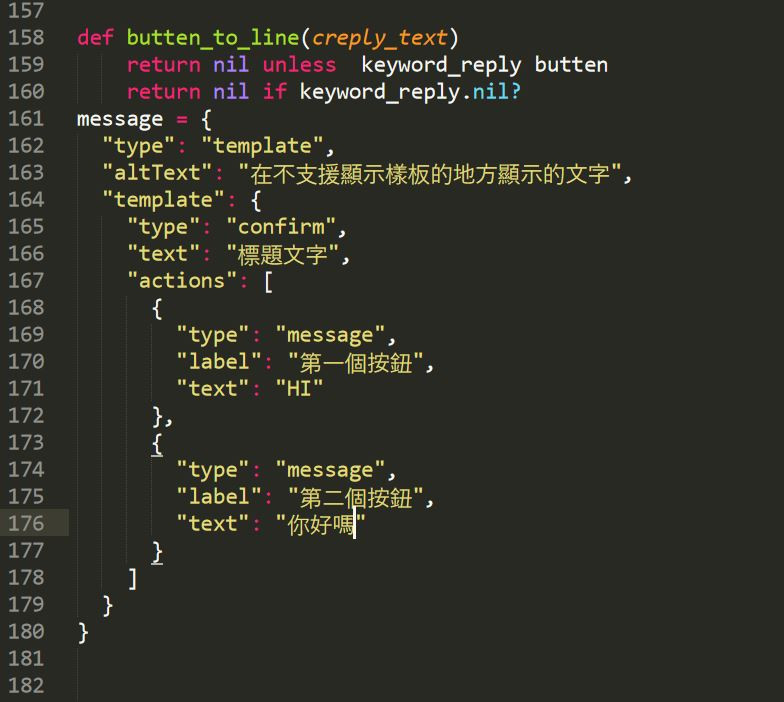
樣板有四種,分別是 Confirm、Buttons、Carousel、Image carousel。

message = {
"type": "template",
"altText": "在不支援顯示樣板的地方顯示的文字",
"template": {
"type": "confirm",
"text": "標題文字",
"actions": [
{
"type": "message",
"label": "第一個按鈕",
"text": "1"
},
{
"type": "message",
"label": "第二個按鈕",
"text": "2"
}
]
}
}
目前在電腦版 Line 是完全沒辦法顯示樣板訊息的。
template type 目前有四種值可以填:confirm、buttons、carousel、image_carousel,不同的值代表使用不同的樣板。
在 Confirm 樣板中,只能使用 2 個 action。
action 目前也有四種,分別是 message、uri、postback、datetimepicker,我會先介紹四種樣板,然後再介紹這四種 action。

message = {
"type": "template",
"altText": "在不支援顯示樣板的地方顯示的文字",
"template": {
"type": "buttons",
"text": "標題文字",
"actions": [
{
"type": "message",
"label": "第一個按鈕",
"text": "1"
}
]
}
}
跟 Confirm 不同的地方在於,Buttons 可以做到只放一個按鈕。

message = {
"type": "template",
"altText": "在不支援顯示樣板的地方顯示的文字",
"template": {
"type": "buttons",
"text": "標題文字",
"actions": [
{
"type": "message",
"label": "第一個按鈕",
"text": "1"
},
{
"type": "message",
"label": "第二個按鈕",
"text": "2"
},
{
"type": "message",
"label": "第三個按鈕",
"text": "3"
},
{
"type": "message",
"label": "第四個按鈕",
"text": "4"
}
]
}
}
Buttons 還可以做到放四個按鈕,不過 Buttons 的按鈕是直式的。
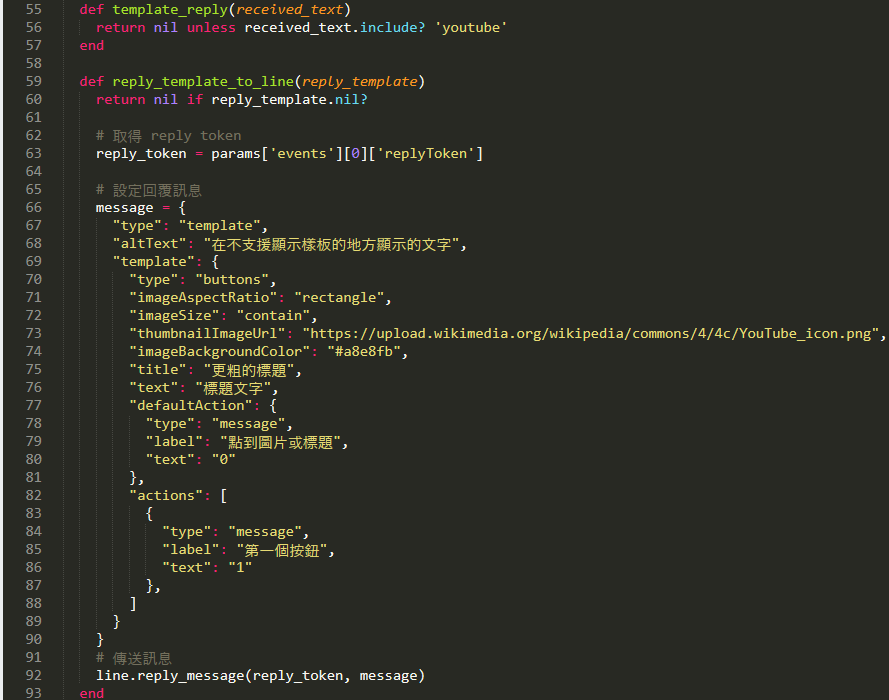
Buttons 不只是按鈕更加彈性,還可以放粗體標題和圖片。
長方形的圖片:
正方形的圖片:
message = {
"type": "template",
"altText": "在不支援顯示樣板的地方顯示的文字",
"template": {
"type": "buttons",
"imageAspectRatio": "rectangle",
"imageSize": "contain",
"thumbnailImageUrl": "圖片網址",
"imageBackgroundColor": "#a8e8fb",
"title": "更粗的標題",
"text": "標題文字",
"defaultAction": {
"type": "message",
"label": "點到圖片或標題",
"text": "0"
},
"actions": [
{
"type": "message",
"label": "第一個按鈕",
"text": "1"
},
{
"type": "message",
"label": "第二個按鈕",
"text": "2"
},
{
"type": "message",
"label": "第三個按鈕",
"text": "3"
},
{
"type": "message",
"label": "第四個按鈕",
"text": "4"
}
]
}
}
接受 1MB 以下的圖片檔,可以是 JPG 或者 PNG,如果是 PNG 的話會有背景透明的效果,一樣要求 https 開頭的網址。
控制圖片顯示為長方形或正方形,有兩種值,分別為 rectangle 代表長方形,square 代表正方形。長方形的圖片長寬比為 1.51:1。
控制圖片長寬比與顯示比例不合時應該填滿顯示範圍還是完整顯示圖片,有兩種值,分別為 cover 代表填滿顯示範圍,contain 代表完整顯示圖片,如果是完整顯示圖片的話,周圍就有可能產生留白。
背景色,當圖片留白或者圖片本身有透明部分,就會看見背景色,預設為白色。
粗體的標題文字
當點擊到圖片或文字時就會觸發的 action。

message = {
"type": "template",
"altText": "在不支援顯示樣板的地方顯示的文字",
"template": {
"type": "carousel",
"columns": [
{
"text": "第一組標題",
"actions": [
{
"type": "message",
"label": "第一個按鈕",
"text": "1"
}
]
},
{
"text": "第二組標題",
"actions": [
{
"type": "message",
"label": "第一個按鈕",
"text": "1"
}
]
}
]
}
}
其實跟 Buttons 差不多,把部分內容搬移到 columns 然後多放幾個,就可以作出 Carousel 了。
最多可以放 10 個 column,也可以只放一個 column,只放一個就跟 Buttons 幾乎一樣了,唯一不同的地方是 Carousel 的按鈕最多只能放 3 個。
這邊要注意每個 column 的 actions 的數量必須相同。

message = {
"type": "template",
"altText": "在不支援顯示樣板的地方顯示的文字",
"template": {
"type": "carousel",
"imageAspectRatio": "rectangle",
"imageSize": "contain",
"columns": [
{
"thumbnailImageUrl": "圖片網址",
"imageBackgroundColor": "#a8e8fb",
"title": "更粗的標題",
"text": "第一組標題",
"defaultAction": {
"type": "message",
"label": "點到圖片或標題",
"text": "0"
},
"actions": [
{
"type": "message",
"label": "第一個按鈕",
"text": "1"
},
{
"type": "message",
"label": "第二個按鈕",
"text": "2"
},
{
"type": "message",
"label": "第三個按鈕",
"text": "3"
}
]
},
{
"thumbnailImageUrl": "圖片網址",
"imageBackgroundColor": "#a8e8fb",
"title": "更粗的標題",
"text": "第二組標題",
"defaultAction": {
"type": "message",
"label": "點到圖片或標題",
"text": "0"
},
"actions": [
{
"type": "message",
"label": "第一個按鈕",
"text": "1"
},
{
"type": "message",
"label": "第二個按鈕",
"text": "2"
},
{
"type": "message",
"label": "第三個按鈕",
"text": "3"
}
]
}
]
}
}
跟 Buttons 一樣可以放圖片,這邊要注意的是,如果要放圖片,那麼所有的 column 都要放圖片才行。

message = {
"type": "template",
"altText": "在不支援顯示樣板的地方顯示的文字",
"template": {
"type": "image_carousel",
"columns": [
{
"imageUrl": "圖片網址",
"action": {
"type": "message",
"label": "第一張圖",
"text": "1"
}
},
{
"imageUrl": "圖片網址",
"action": {
"type": "message",
"label": "第二張圖",
"text": "2"
}
}
]
}
}
跟 Carousel 比起來,這個其實還蠻單純的,他的圖片只能是正方形。不過他的 action label 是選填的,不填就不會顯示文字在圖片上。
action 目前有四種,分別是 message、uri、postback、datetimepicker,以下一個個介紹。
讓用戶點擊按鈕後傳送訊息。
{
"type":"message",
"label":"按鈕顯示的文字",
"text":"讓用戶傳送的文字"
}
讓用戶點擊按鈕後開啟網頁。
{
"type":"uri",
"label":"按鈕顯示的文字",
"uri":"網址"
}
讓用戶點擊按鈕後偷偷傳回訊息,不讓其他人發現。
{
"type":"postback",
"label":"按鈕顯示的文字",
"data":"偷偷傳回的訊息"
}
基於某種原因,你不想讓用戶看見訊息,所以不使用 message action,改用 postback,一個可能的原因是你想傳遞 json 之類的結構化資訊,或者是你想要作匿名投票。
{
"type":"datetimepicker",
"label":"按鈕顯示的文字",
"data":"偷偷傳回的訊息",
"mode":"datetime",
"initial":"2017-12-25t00:00",
"max":"2018-01-24t23:59",
"min":"2017-12-25t00:00"
}
跟 postback 差不多,不過在點擊按鈕後會跳出一個日期時間選擇畫面。

在用戶點擊傳送之後,我們會收到一個 postback 事件,data 一個長這樣的 json:
{
"data": "偷偷傳回的訊息",
"params": {
"datetime":"2018-03-22T05:28"
}
}
有三種值,date 選擇日期,time 選擇時間,datetime 選擇日期加時間。
選填,可以控制一開始顯示時的預設日期時間。
選填,用來限制日期時間能選擇的範圍。

雖然他圖片格式、大小都有規定,但其實都沒差,實際都可以成功。最雷的地方是,唯有圖片來源為 HTTPS 是絕對條件,HTTP 會導致「無錯誤訊息」的失敗結果 = =
有時會有不能成功的圖。
trial and error. you will know which are acceptable.
印象中,半年前跟另一位工程師一起 try 的結論:完全沒有規律
想問卡米大一個問題
https://i.imgur.com/gVnLC6K.png
如上,我想要一個Line Bot輸出其中一張圖片,可是卻沒有輸出,想問一下是哪裡錯了?
已自行解決
是因為不接受 PNG 嗎?
改到# 設定回覆訊息區域就行了:D
已解決
你可以在 log 印出 response.body 看看錯誤訊息
已解決
teemok大大,我和你遇到一樣的問題,想問問您怎麼解決的QQ. 謝謝你(;´༎ຶД༎ຶ`)
已解決
已解決
請問你說的直接改 你是怎麼改的 可以附上你改完的程式碼嗎
已解決
其實你可以直接呼叫 push_to_line(channel_id, text) 就好
卡米大,再傳送audio的那個部分是不是一定要做成像這樣的一個後臺去放檔案才行啊?

我原本用雲端,可是連結無法在程式中發揮作用。
是不是檔案尾巴後面一定要有.m4a才行哇? 那這樣應該怎麼上傳呢?
上網爬了好多文,都沒有解答QQ
(這是我上外國網站看到有人有的類似問題,於是我借用他的檔案連結,是可以成功)
https://linegames.littleqiwi.com/temp/output.m4a
我沒試過,但我猜檔案名稱應該不是重點,重點是檔案的內容編碼格式要正確
mp3檔不行,mp3檔直接修改檔名變成m4a也不行,你要找轉檔程式。
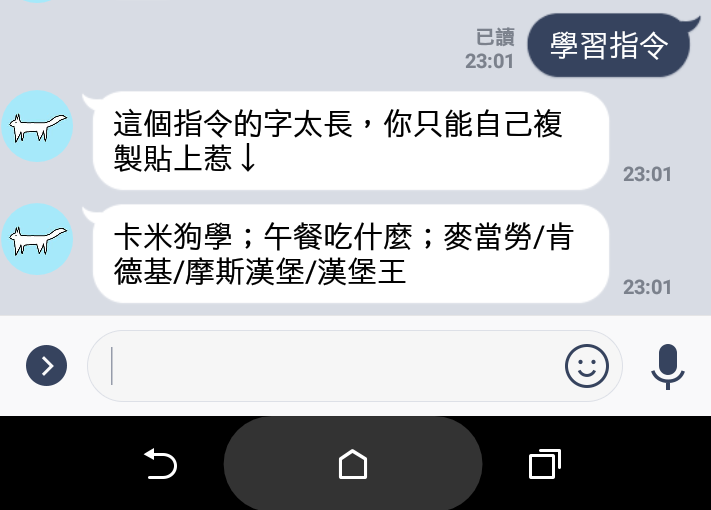
請問要怎樣沒在資料庫裡面的Keyword;Message,跑出按鈕可以選Keyword跑出Message
前面webhook應該怎樣寫呢?
就是設計按鈕 引導使用人使用按鈕回復 這一類的
跪求高手
請問怎樣設計按鈕~讓人去選按鈕做回覆~不用輸入關鍵字,或是非輸入關鍵字跑出按鈕,讓人選關鍵字~ 前面前面webhook應該怎樣寫呢??
看不懂你的問題
類似按鈕做回覆
跪求高手
請問怎樣設計按鈕~讓人去選按鈕做回覆~不用輸入關鍵字,或是非輸入關鍵字跑出按鈕,讓人選關鍵字~ 前面前面webhook應該怎樣寫呢??
類似按鈕做回覆
按按鈕 回復

請問 按鈕 前面webhook應該怎樣寫? 我雖然有按鈕,但是輸入文字 跑出按鈕 在按鈕1又跑出按鈕一直重覆,這樣我沒辦法關鍵字回應 == ,誰可以幫我
你可以舉例說明一下你想要的情況嗎?
比如果我輸入HI 聊天機器人會說你好,然後我輸入其他 我沒輸入過的Keyword 聊天機器人沒辦法回應 ,會跑出按鈕讓你選 再根據按紐按HI聊天機器人會說你好 類似這樣
你是說 當你輸入沒學過的 Keyword 時,聊天機器人要顯示按鈕,就這樣?那你不是已經做好了嗎?
 因為我加按鈕程式加在def reply_to_line(reply_text) 關鍵字回復 傳送訊息到 line程式裡,所以說我輸入HI照理說會跑出我的設定的關鍵字message的HI ,但是現在輸入HI(或其他的任意的文字),跑出按鈕,在按按鈕(我已經設定HI)應該回HI,但又跑出按鈕不會回HI,一直重覆按鈕跑出按鈕,這樣我沒辦法關鍵字回應,所以我在想是不是要再另外建一組傳送訊息程式碼,但試試了很多程式碼都無法跑出來,我要的功能
因為我加按鈕程式加在def reply_to_line(reply_text) 關鍵字回復 傳送訊息到 line程式裡,所以說我輸入HI照理說會跑出我的設定的關鍵字message的HI ,但是現在輸入HI(或其他的任意的文字),跑出按鈕,在按按鈕(我已經設定HI)應該回HI,但又跑出按鈕不會回HI,一直重覆按鈕跑出按鈕,這樣我沒辦法關鍵字回應,所以我在想是不是要再另外建一組傳送訊息程式碼,但試試了很多程式碼都無法跑出來,我要的功能
因為我加按鈕程式加在def reply_to_line(reply_text) 關鍵字回復 傳送訊息到 line程式裡,所以說我輸入HI照理說會跑出我的設定的關鍵字message的HI ,但是現在輸入HI(或其他的任意的文字),跑出按鈕,在按按鈕(我已經設定HI)應該回HI,但又跑出按鈕不會回HI,一直重覆按鈕跑出按鈕,這樣我沒辦法關鍵字回應,所以我在想是不是要再另外建一組傳送訊息程式碼,但試試了很多程式碼都無法跑出來,我要的功能
你應該先判斷有沒有 match 關鍵字,如果有 match 關鍵字,那就以關鍵字回覆,如果沒有 match 關鍵字,那就顯示按鈕。

這樣寫對嗎??前面Webhook應該怎樣寫?
只看到這樣是不夠的 我無法判斷對不對
你這樣寫 你的聊天機器人現在應該連回應都不會回吧?
因為你定義了 butten1_to_line 方法,但是你呼叫時寫作 butten1
而且你在 butten1_to_line 方法中呼叫了 keyword_reply 方法,keyword_reply 方法需要兩個參數,但你都沒有傳遞,當程式執行到這裡的時候會直接掛點。
請問關於按鈕問題~有沒有更完成的程式碼??我卡好久了救命
請問我想買書 想了解更多聊天機器人Code 卡卡米 有建議買啥書嗎
距離你的目標差蠻多的 0.0
......................
我做出來了 感謝 原來這麼簡單

請問要怎樣輸入關鍵字 有二個訊息回復
line 提供的 SDK 支援你傳 message 的 array 進去
請問還可以說明詳細嗎? 我還是不懂
我要做二個回應~ 一個圖片一個文字
但只能回應一個
line 提供的 SDK 他網站在哪??
message1 = {
....
}
message2 = {
....
}
message = [message1, message2]
卡大多個關鍵字選單式回覆要怎麼寫 因為都只會出現一種關鍵字回覆 不曉得關鍵字跟回覆訊息如何增加 目前一個選單是可以成功 但多個關鍵字就卡住.....
抱歉我看不懂你的問題
就是兩個以上關鍵字如何取得各別回應(相同或者不同)的回應訊息要如何寫?
例如
相同:
輸入美食就會有美食的選單樣板;輸入遊玩就會有遊玩的選單樣板
不同:
輸入住就會有影像地圖或者影音
⬆️要如何把不同功能寫在同一個bot裡面?
想想看前面教過的幾個功能是怎麼加上卻又不影響既有功能的


卡米大我想做一個新功能
簡單來說就是跟卡米狗說youtube
他會傳一個按鈕給你按
然後那個按鈕有超連結,連結到自己的歌單
我試著自己打程式
結果還是無法出現那個按鈕
求助卡米大幫忙小萌改一下程式碼
謝謝
你可以看一下 log 顯示的訊息
不好意思 小弟不才 請問postback的data值 這樣寫對嗎?params['events'][0]['postback']['data']
對
可是我這樣取不到data
有確定走post事件嘛? 可以把整個事件print出來看看
程式碼:https://pastebin.com/NFTnPaq6
我是用Google App Script(JS)寫的
另外這是log部分:https://imgur.com/a/CHpf9sI
從log來看使用者輸入test跟postback被分成兩個event了
所以會取不到postback.data
所以我疑惑要如何取得postback.data
你只能在 postback 的 event 取到 postback 的 data
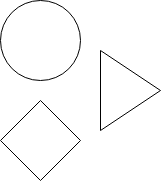
請問卡米哥,我想做到機器人傳出這張圖片後
根據使用者點擊圖片上的位置辨認他點的是圓形三角形菱形並做出回復,這是可能做到的嗎
imageMap可能可以做到這效果
不過他的範圍是設定一個起始x,y並設定長寬的延伸
可參考
https://developers.line.biz/en/reference/messaging-api/#imagemap-area-object
剩下交給卡米大回答XD
感謝回答,那接下來應該就是類似
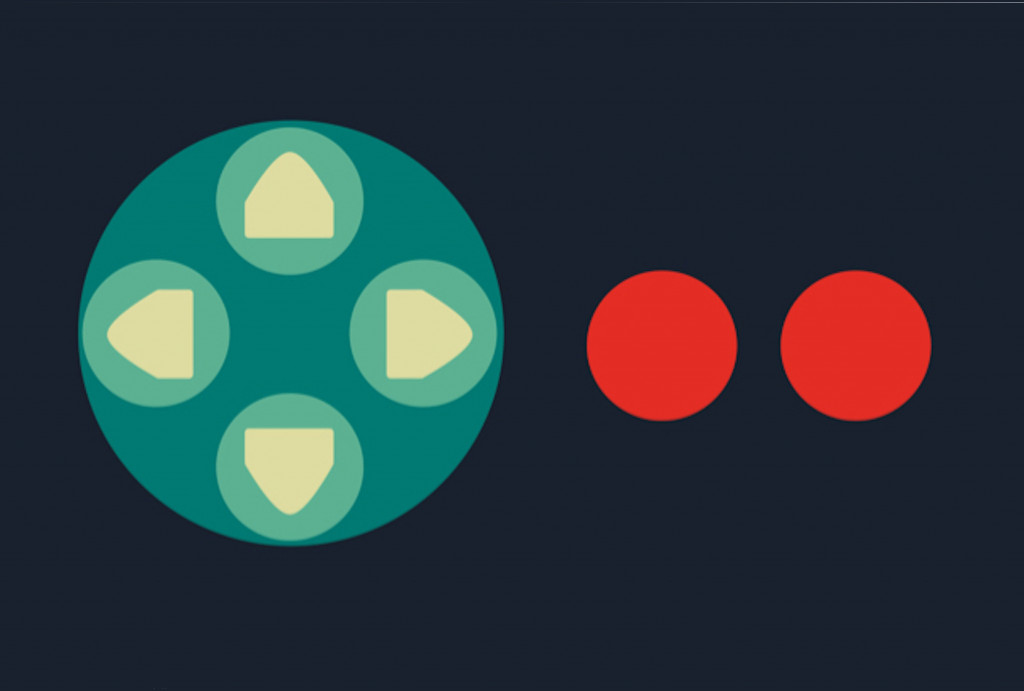
https://developers.line.biz/en/docs/messaging-api/using-rich-menus/
這種圖文選單
的做法了,但是它裡面的圖形不是方形也能做出準確的感應嗎、還是這只是把方形的範圍縮小到圓形裡面所以誤差不大這種感覺?
而我還有一個疑問就是這些物件的位置例如上下左右按鈕的xy軸和長寬是要靠什麼來確定的,應該不太可能是慢慢調整的吧,希望有人能告訴我方法謝謝。
自問自答剛剛找到一個線上編輯imagemap的網站
用這個就能知道方形左上右下的點的位置,請問這樣是對的嗎
http://maschek.hu/imagemap/imgmap/
對
請問大大
我在我的機器人內加了取得用戶display name的方法
因為我想要紀錄是誰加入了關鍵字
但當我用
user_id = event['source']['userId']
response = line.get_profile(user_id)
user = JSON.parse(response.body)['displayName']
但有的用戶可以成功取的名字,有的卻不能
以下是失敗的例子,成功取得了user_id但沒辦法取得display name
"========================"
"Ue80214ac13bc0b63d64d33bf1425b20e"
"{"message":"Not found"}"
nil
"========================"
https://developers.line.biz/en/reference/messaging-api/#get-profile
如果是打這個api的話 限定要有follow的用戶才抓的到資料哦
沒有follow的是抓不到的
follow是指加好友嗎?
是
有些人不小心按到 封鎖..... 無法解除重加好友...
另外有些人 ID 不是U開頭 好奇怪
請問一下,縮圖網址與圖片網址有什麼不同?我指的是在呈現方面,我去查看API兩者間的圖片一個為1024x1024,一個240x240,我也不曉得這有什麼差異
縮圖是還沒點開圖片看到的圖片
以遊戲效果來說的話你可以設定一個固定的縮圖卡面
點開圖片之後呈現不同圖片
像這個設定為縮圖
這個設定為打開之後的樣貌
實際試過一次就知道了
注意:點開一次之後就會以打開之後的圖片為主!
這個用法很棒
感謝!!
請問大大 可以同個問題有多個答案 然後用random來隨機回覆嗎??
謝謝
可以,以下是已javascript 作為範例
let answer = ['不錯', '還好', '不太行'] ;
// 使用者輸入的訊息
if (event.message.text == '今天心情如何?')
{
// 利用timestamp做隨機取答案,依照你使用的語言自行去計算隨機數即可
let randomIndex = (new Date()).getTime() % answer.length ;
event.reply(anser[randomIndex]) ;
}
以上無進行測試,不對執行結果負責任XD
僅提供解法
ruby的隨機取樣:
['不錯', '還好', '不太行'].sample
上面的方法是已經給了一個固定陣列的答案讓他去跑了,如果想要的是,使用者A:教他說A回B,使用者B:教她說A回C這種不先給定預設答案的寫法呢
謝謝兩位大大的解答
你需要資料庫
大大您好,想請問lineBot的回傳訊息,可以一次傳兩個嗎?
例如BOT收到指令後,我想要同時回傳一段文字跟一張圖片的情況
message1 = {
....
}
message2 = {
....
}
message = [message1, message2]
我看到大大在上面的回應了,讚嘆卡米!![]()
是說一路上問了大大不少問題
雖然感覺都有爬文後再發問,結果後來再努力一點就找到了哈哈哈(x![]()
大大辛苦惹
你好棒![]()
卡米狗大大 請問一下 postback 功能如何正確使用?
我研究了好久 一直做不出來...
第一個按鈕按下去 回傳data的值,這個很簡單有成功 LOG都看得到
但要如何讓程式去抓取data的值,來顯示出第二個按鈕呢?
看了相關留言,有提到要變成post事件,但不曉得如何做?
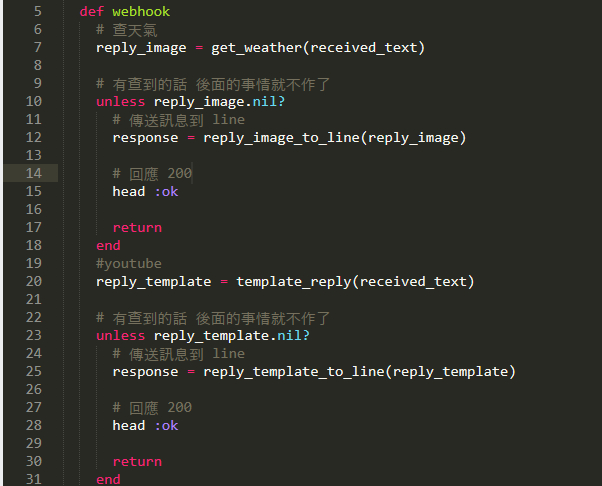
def webhook
response = reply_test_to_line
response = reply_test2_to_line
end
#-----------------------------------------------------
def reply_test_to_line
return nil unless received_text.include? '按鈕'
reply_token = params['events'][0]['replyToken']
message = {
"type": "template",
"altText": "在不支援顯示樣板的地方顯示的文字",
"template": {
"type": "buttons",
"text": "標題文字",
"actions": [
{
"type":"postback",
"label":"按鈕顯示的文字",
"data":"偷偷回傳"
}]}}
line.reply_message(reply_token, message)
end
#-----------------------------------------------------
def reply_test2_to_line
?請問這裡要輸入什麼才能抓到data的內容?
post_back = params['events'][0]['postback']['data']
message = {
"type": "template",
"altText": "在不支援顯示樣板的地方顯示的文字",
"template": {
"type": "buttons",
"text": "標題文字",
"actions": [
{
"type": "message",
"label": "按鈕顯示的文字",
"text": "用戶發訊息"
}]}}
line.reply_message(post_back , message)
end
或是能提供實例參考,讓我摸索也行,拜託了!感謝
請參考: https://developers.line.biz/en/reference/messaging-api/#postback-event
你寫的 post_back = params['events'][0]['postback']['data']
post_back 就已經是 data 的資料了
卡米狗大大 您好
您貼的網址 我研讀了一下 還是做不出來
您說我的post_back已經是 data資料
我在def的最後一行有寫
line.reply_message(post_back , message)
請問為什麼小幫手還是沒有回覆訊息?
我有看heroku logs
點擊按鈕時有看到postback的data值
但run到reply_test2_to_line就停止沒反應了
希望卡米狗大大能再給我點提示 感謝您@@"
def webhook
response = reply_test_to_line
response = reply_test2_to_line
end
#-----------------------------------------------------
def reply_test_to_line
return nil unless received_text.include? '按鈕'
reply_token = params['events'][0]['replyToken']
message = {
"type": "template",
"altText": "在不支援顯示樣板的地方顯示的文字",
"template": {
"type": "buttons",
"text": "標題文字",
"actions": [
{
"type":"postback",
"label":"按鈕顯示的文字",
"data":"偷偷回傳"
}]}}
line.reply_message(reply_token, message)
end
#-----------------------------------------------------
def reply_test2_to_line
post_back = params['events'][0]['postback']['data']
message = {
"type": "template",
"altText": "在不支援顯示樣板的地方顯示的文字",
"template": {
"type": "buttons",
"text": "標題文字",
"actions": [
{
"type": "message",
"label": "按鈕顯示的文字",
"text": "用戶發訊息"
}]}}
line.reply_message(post_back , message)
end
請教大大,我試了好幾天了,還是無法使用postback
跪求指點QQ
def webhook
response = reply_test_to_line
response = reply_test2_to_line
end
#-----------------------------------------------------
def reply_test_to_line
return nil unless received_text.include? '按鈕'
reply_token = params['events'][0]['replyToken']
message = {
"type": "template",
"altText": "在不支援顯示樣板的地方顯示的文字",
"template": {
"type": "buttons",
"text": "標題文字",
"actions": [
{
"type":"postback",
"label":"按鈕顯示的文字",
"data":"偷偷回傳"
}]}}
line.reply_message(reply_token, message)
end
#-----------------------------------------------------
def reply_test2_to_line
pdata = params['events'][0]['postback']['data']
reply_token = params['events'][0]['replyToken']
return nil unless pdata.include? '偷偷回傳'
message = {
"type": "template",
"altText": "在不支援顯示樣板的地方顯示的文字",
"template": {
"type": "buttons",
"text": "標題文字",
"actions": [
{
"type": "message",
"label": "按鈕顯示的文字",
"text": "用戶發訊息"
}]}}
line.reply_message(reply_token, message)
end
你遇到的問題是你的程式碼無法執行到正確的地方就壞了,所以必須加上一點檢查。
require 'line/bot'
class KamigoController < ApplicationController
protect_from_forgery with: :null_session
def webhook
if received_text.present?
response = reply_test_to_line
end
if params['events'][0]['postback'].present?
response = reply_test2_to_line
end
end
#-----------------------------------------------------
def reply_test_to_line
return nil unless received_text.include? '按鈕'
reply_token = params['events'][0]['replyToken']
message = {
"type": "template",
"altText": "在不支援顯示樣板的地方顯示的文字",
"template": {
"type": "buttons",
"text": "標題文字",
"actions": [
{
"type":"postback",
"label":"按鈕顯示的文字",
"data":"偷偷回傳"
}
]
}
}
line.reply_message(reply_token, message)
end
#-----------------------------------------------------
def reply_test2_to_line
pdata = params['events'][0]['postback']['data']
reply_token = params['events'][0]['replyToken']
return nil unless pdata.include? '偷偷回傳'
message = {
"type": "template",
"altText": "在不支援顯示樣板的地方顯示的文字",
"template": {
"type": "buttons",
"text": "標題文字",
"actions": [
{
"type": "message",
"label": "按鈕顯示的文字",
"text": "用戶發訊息"
}
]
}
}
line.reply_message(reply_token, message)
end
def line
# Line Bot API 物件初始化
client = Line::Bot::Client.new { |config|
config.channel_secret = '...'
config.channel_token = '...'
}
end
def received_text
message = params['events'][0]['message']
message['text'] unless message.nil?
end
end